01. Lo in to your blogger 'Dashboard'.
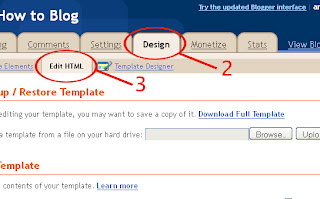
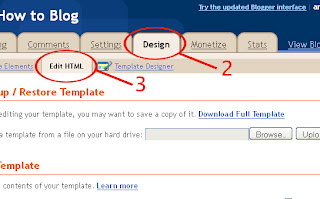
02. Click on 'Design'.
03. Click on 'Edit HTML'.
 |
| Adding pop up Subscription box |
04. Check the 'Expand Widget content'.
05. Find this :
]]></b:skin>
06. Copy and paste following code before ]]></b:skin>
/*Subscription Pop Up Css*/
#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
/*End Subscription Pop Up Css @ http://www.spiceupyourblog.com */
07. Find it: </head>
08. Copy and paste the following code before </head>
<!--Pop Up Subscription-->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js' type='text/javascript'/>
<script src='http://dinhquanghuy.110mb.com/jquery.cookie.js' type='text/javascript'/>
<script type='text/javascript'>
var popupStatus = 0;
//loading popup with jQuery magic!
function loadPopup(){
centerPopup();
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var windowscrolltop = document.documentElement.scrollTop;
var windowscrollleft = document.documentElement.scrollLeft;
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
var toppos = windowHeight/2-popupHeight/2+windowscrolltop;
var leftpos = windowWidth/2-popupWidth/2+windowscrollleft;
//centering
$("#popupContact").css({
"position": "absolute",
"top": toppos,
"left": leftpos
});
//only need force for IE6
$("#backgroundPopup").css({
"height": windowHeight
});
}
//CONTROLLING EVENTS IN jQuery
$(document).ready(function(){
if ($.cookie("anewsletter") != 1) {
//load popup
setTimeout("loadPopup()",5000);
}
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
}
});
});
</script>
<!--End Pop Up Subscription @ http://www.spiceupyourblog.com -->
09. Find for: </body>
10. Copy and paste the following code before </body>
<div id='popupContact'>
<a id='popupContactClose'>x</a>
<h1>Get Our Latest Posts Via Email - It's Free</h1>
<p id='contactArea'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=SpiceUpYourBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Enter your email address:</p><p><input name='email' style='width:140px' type='text'/></p><input name='uri' type='hidden' value='SpiceUpYourBlog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p>Delivered by <a href='http://feedburner.google.com' target='_blank'>FeedBurner</a></p></form></p>
</div>
<div id='backgroundPopup'/>
11. Save the template and you are done.